いまFaceBookでいろいろと試行中なのですが、いろんなソーシャルメディアで同じように日記やウォールを更新するのは一苦労です;
でブログとFaceBookのエントリも同期取るためにブログのRSS→FaceBookのウォールに投稿する
「RSS Graffiti」
http://apps.facebook.com/rssgraffiti/
をFaceBookで使い始めました。
詳しくはYahoo!ブログのファンページを参考に
http://www.facebook.com/note.php?note_id=197836456913069&comments
RSSのURLとブログのタイトルやURLを記入して保存するだけ。
FaceBookは正直単体では雑然としていて使いにくいですが
(何か一つ設定するのに結構探し回る;)
いろんなサービスを統合するインターフェースとしてはちゃんとした戦略があるなと思います
本来ならばmixiが先にやるべきだったのでは・・
懐の深さはFaceBookに分があるようです。
「なんとFacebookがmixiと連携。Facebookに投稿した内容がmixiに反映される」(TechCrunch)
http://jp.techcrunch.com/archives/jp20101028facebook-to-mixi/
2011年3月アーカイブ
MODX Revolution だとプレイスフォルダが[+placeholder+] から [[+placeholder]] に代わってたり、リンクを[~5~]とかリソースidを使うときに[[~5]]に代わってたりします。
詳しくは新旧MODXタグの一覧を
http://rtfm.modx.com//display/revolution20/Tag+Syntax
でDittoでテンプレートをチャンクで作ってる時に
<li><a href="[+id+]">[+title+]</a></li>みたいに書いてたのですが、リンクのほうがうまく動かなかったので
<li><a href="[[~[[+id]]]]">[[+title]]</a></li>みたいに [[+id]] で一度リソースidを展開してそれをさらに[[~展開された番号]]でリンクとして適用してOKでした。
MODX Revolutionで試験運用しているサイトで ie5 ie6 ie7 でプレビューすると画像がリンク切れになってました。
ソース見てみるとBaseタグのhref属性が相対パスの「/」になってました。
(新しいブラウザだと相対パスでもみれますが、古いブラウザだとhttp://から始まるURLを指定してあげないとだめのようです)
Evolutionだと[(base_url)]とかで設定されたURLが挿入されるわけですが Revolution の場合は一つのMODXで複数のサイトをコンテキスト単位で管理する為それらも割り当てなくてはならないようです。
1、「システム」メニューより「コンテキスト」メニューを選択
2、デフォルトでは「mgr」と「web」のコンテクストキーがありますが、「web」の項目を右クリックのメニューで「コンテキストを編集」を選択し(Revolutionの場合はメニューがないと思ったら項目の上で右クリックすると大概のことができます)、次の画面で「コンテキスト」タブを選択
3、ここで「新規作成」ボタンを押して「キー」「名前」の項目に「base_url」を、「値」項目には任意のbaseになるURLを記述し保存します
その他にも、site_start ・http_host・site_urlのようなシステム変数的なものをここで定義・管理することができますのでテンプレート変数とうまく使い分ければ大変便利になると思います。
MODX Revolution のTinyMCEのリンク挿入機能でエラーが発生
そもそもMODX EvolutionのTinyMCEのリンク編集画面では
プルダウンメニューでちゃんとリソースの一覧が表示されていたのですが
Revolutionではそんなことができなかったので、リソース一覧からドラッグしたりしていたのですが
(これでもリッチエディタではくテキストで編集しているときはリソース番号を[[~5]]のような感じで挿入できるからすごい^^)
どうにもならなくて再度リンク編集画面を開いたらエラー
どうやら
「/インストールディレクトリ/config.core.php」
が見つからないらしい・・
でも本当は
「/インストールディレクトリ/manager/config.core.php」
にあったりするので該当するファイルの中身をうちの環境のパスで書き換えてみた
書き換えるのは
/インストールディレクトリ/assets/components/tinymce/jscripts/tiny_mce/plugins/modxlink/link.php
の5行目あたり
/インストールディレクトリ/assets/components/tinymce/jscripts/tiny_mce/plugins/modxlink/search.php
の7行目あたり
require_once dirname(dirname(dirname(dirname(dirname(dirname(dirname(dirname(__FILE__)))))))).'/config.core.php';みたいな記述があるので
require_once dirname(dirname(dirname(dirname(dirname(dirname(dirname(dirname(__FILE__)))))))).'/manager/config.core.php';
みたいに「manager」ディレクトリの中を探してもらうように変更
でもこんなに「dirname」で括ってあるとわかりにくいなぁ;
でもこの二つの修正すると
いままでプルダウンでダーッとリソースの一覧が表示されていたものが
リソース名で検索してリンクを挿入できたりして結構便利なってましたね^^
お客さんのところでメーリングリストを構築するのにPHPList(http://www.phplist.com/)を入れていたのですが、バックナンバーを見れるようにとのことでしたので(デフォルトではそのような機能がない)、追加でアドオン入れてみました。
「NewsletterArchive」(http://docs.phplist.com/NewsletterArchive)
なにやらソースの上のほうに解除リンクの横にどうのこうの書いてますが、上記のソースを「archive.php」などで保存して142~155行あたりのメッセージをを日本語に書き換え、PHPListのルートに転送。
あとは管理画面側で「購読ページ」のテンプレを弄ったり、サイト側からで直接「archive.php」へリンクを張ってあげればOKでした。
シンプルなのでモデリングの基礎を学べたりスクリプトやタイムラインがある為アニメーションが作成できたり、はたまたライセンスが安いので学校側も導入しやすいとのことで、長らく「DigitalLoca」(http://www.digitalloca.jp/)を3DCGの授業で使ったりしてたのですが、Zbrush(http://www.pixologic.com/home.php)のスカルプティング(彫刻するように彫り込んだり、足したりすることでモデリングする技術)に驚かされてもっと本格的に3DCGの勉強しなくちゃなと思っていたのですが、最近フリーですごいものが出てることを知りました。
「blender」(http://blender.jp/)
一般的な頂点を引っ張ったりするモデリングはもちろん、先のスカルプティングもできますし、アニメーションやゲームもできる優れもの!
これあればこれだけで映画作れちゃうんじゃないかと思います;
ちなみにblenderで作られたデモ
Big Buck Bunny from Blender Foundation on Vimeo.
公式サイトからこのDVDが購入でき、その収入が開発に充てられるらしいです。 ちなみに今年から県内某私学高校でも非常勤で先生することになってて、生徒の興味を引くような授業をとの要望でしたので、「blender」なんかで長編の動画を作る課題なども組んでみたいと思います^^ 今日Amazonで注文していたblenderの本も届きましたw 時間ないので本格的に触るのはもう少しあとになるかもですが、自分も授業用にテキスト書き下ろしてみたいと思います^^ ちなみに買ったのはこの本、在庫少ないらしいです;; その他のblender関連の本
近日切り替える予定ですが、現在自社のサイトを「MODX Revolution」で再構築してます。
インストールの方法は「MODX Evolution」 と同じでアップロードしてパーミッション変更して終了w
で、インストール後に管理画面を確認しましたがデザインがかなり渋くなってましたw
本題はそれだけじゃなくて追加されたいろいろな機能
色々ありますが、気に入ったり驚かされたのは以下の機能。
1、ホスト名を振って複数のサイトが管理できる「コンテキスト」機能
通常一つのドメインで複数のサイトを運営する場合は、ルート以下にサイトの数だけCMSをインストールするか、
CMS側でリソース毎にテンプレートを設定しなおして、さも別のサイトのように編集する必要がありました。
ただその場合は、どうしてもルートのコンテンツの下位コンテンツのような印象になってしまったり
管理者を割り当てる場合も複雑にロールを組んだりと、ごちゃごちゃした作業が発生しておりました
これをもっとすっきり管理できるように
http://hi-kick.jpのほかにも
http://fish.hi-kick.jpや
http://blog.hi-kick.jp
なんかのようにドメイン名の前に「ホスト名」をつけて別のホストで別のコンテンツとして運営してますよってことができるようになったみたいです。
無論管理画面も割り当てられたホストの中身しか表示できないようにできるためチームを組んでホスト毎(コンテキスト毎)で編集・管理をすることが可能です。
詳しくはhttp://modx.jp/demo.htmlの二つのサンプルサイトの例を確認いただければわかりやすいかと思いますが、管理画面の「システム」→「コンテキスト」を開いてもらうとホスト毎の「コンテキスト」が表示され、各コンテキストを右クリックで編集し「コンテキスト設定」を弄ってみるとURLやルートになるリソースを指定することができます。
2、簡単にプラグインやスニペットをインストールできる「パッケージマネージャー」機能
MODX EvolutionではFTPで指定されたディレクトリに拡張機能のファイルを転送し、いろいろと設定ファイルを弄る必要がありましたが、Linuxで追加パッケージをダウンロード&インストールイメージで、好きなものを選んでダウンロード&インストールをすべて管理画面で行えるようになりました。
削除もワンクリックなので何かあったらFTPをつなげるというひと手間がなくなりました^^
またインストール後もデフォルトの表示が外国語で、日本語の言語ファイルがないため設定ファイルをメモ帳で手書きしてアップロードするって事が多々あったのですが、このようなことも楽に解消できるのが次に紹介する「語彙トピックの管理」機能です。
3、もう言語ファイルを探す必要なし「語彙トピックの管理」機能
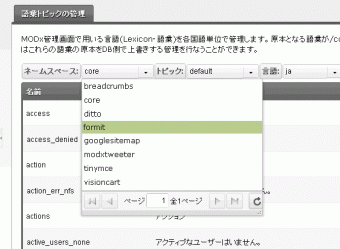
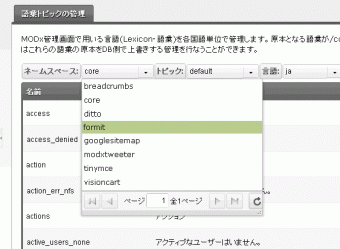
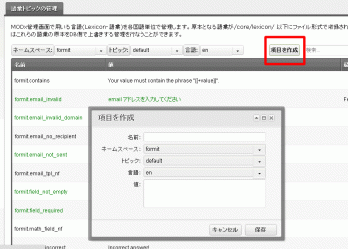
拡張機能をインストールした後従来であれば、表示されるテキストを探して全部日本語に直したりと言語の管理って結構大変だったりするのですが、MODX Revolutionからはそれらを「システム」→「語彙トピックの管理」で管理することができます。
語彙トピックを管理するネームスペースを管理して
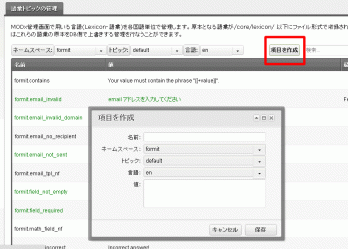
 画面右上の「項目作成」ボタンでネームスペース内の語彙プロパティとその値を編集します
画面右上の「項目作成」ボタンでネームスペース内の語彙プロパティとその値を編集します
 申込フォームなどを作成するスニペットのeformの代替でformitというものを使ってますが、これで表示されるエラー表示はすべて英語だったので探してみましたがjaの語彙ファイルがなかったので、この方法でja用の語彙を作成しオーバーライドしてみたら全然問題なく動いてます!便利すぎる;;
以上またつかっていきながら色々報告します^^
申込フォームなどを作成するスニペットのeformの代替でformitというものを使ってますが、これで表示されるエラー表示はすべて英語だったので探してみましたがjaの語彙ファイルがなかったので、この方法でja用の語彙を作成しオーバーライドしてみたら全然問題なく動いてます!便利すぎる;;
以上またつかっていきながら色々報告します^^
 画面右上の「項目作成」ボタンでネームスペース内の語彙プロパティとその値を編集します
画面右上の「項目作成」ボタンでネームスペース内の語彙プロパティとその値を編集します
 申込フォームなどを作成するスニペットのeformの代替でformitというものを使ってますが、これで表示されるエラー表示はすべて英語だったので探してみましたがjaの語彙ファイルがなかったので、この方法でja用の語彙を作成しオーバーライドしてみたら全然問題なく動いてます!便利すぎる;;
以上またつかっていきながら色々報告します^^
申込フォームなどを作成するスニペットのeformの代替でformitというものを使ってますが、これで表示されるエラー表示はすべて英語だったので探してみましたがjaの語彙ファイルがなかったので、この方法でja用の語彙を作成しオーバーライドしてみたら全然問題なく動いてます!便利すぎる;;
以上またつかっていきながら色々報告します^^