個人経営のショップの方で実店舗とECサイトを平行して運営されている場合、WordpressでおなじみのECプラグイン「Welcart」と、フリーのPOSサービス「ユビレジ」(在庫管理はStockscan)での組み合わせという方も少なくないと思います。
当方のクライアント様のほうでも同じ組み合わせで運用されていますが、簡単に同期する方法がなく、かといって予算も限られるということで、できるだけ開発コストをかけずに在庫同期する方法として、お互いのサービスで使われている商品データのCSVファイルを同期するJavaScriptのマクロを作成してみました。ご自由にお使いいただいてかまいませんが、こちらを利用しての不具合などがあっても責任は取れませんので、必ずバックアップをとってからテストしてください;
ダウンロードは以下のリンクから
csv_macro.zip
当初Excelのマクロを考えたのですが、商品点数が多い意場合フリーズしたり、JANコードなど長い数字の羅列を勝手に16進数に変換しちゃったりしますので、軽くて余計なことをせずマクロが組めるCSVエディタを探しておりましたら「SmoothCSV」(http://smoothcsv.com/)にたどり着きましたので、今回は「SmoothCSV」を使用してお互いを同期する方法について書いてみます。
※今回ご紹介するマクロが動かないなどの質問に関しては「SmoothCSV」の作者の方にはまったく関係ないことですので当方宛にご連絡ください。
StockscanとWelcartの同期に関しては、実店舗(Stockscan)で売れた分をWelcartに反映するという形が多いと思いますので次にその方法についてご紹介します。
StockscanファイルからWelcartファイルへ同期を行う場合
同期作業の前のファイルの準備
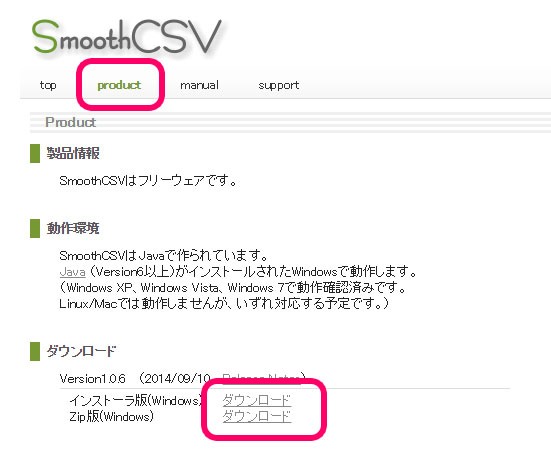
同期作業を始める前に、まずは「SmoothCSV」(http://smoothcsv.com/)
をダウンロードしてください。
ページ上部の「product」のリンクをクリックし、ページの中ほどにある「ダウンロード」の項目からインストーラもしくはZip形式のどちらか任意のものを選択してダウンロードしてください。
その後インストーラならそのままクリックしてインストールを、Zip版であれば展開しておいてください。
「SmoothCSV」のダウンロードができたら同期作業に進みますがその前にStockscanとWelcartの在庫データファイルを用意します。
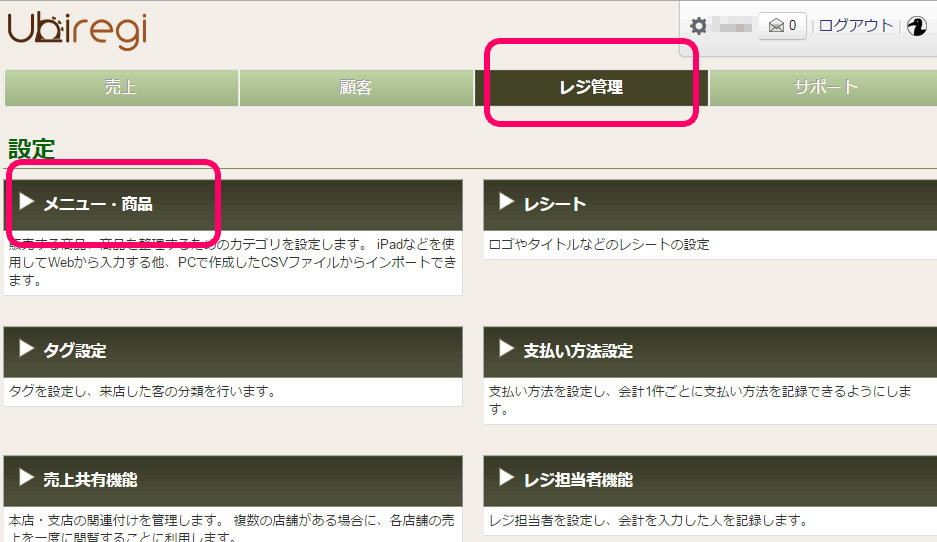
Stockscanのパソコン用の管理画面から

レジ管理→メニュー・商品
と進み、商品一覧を表示します。
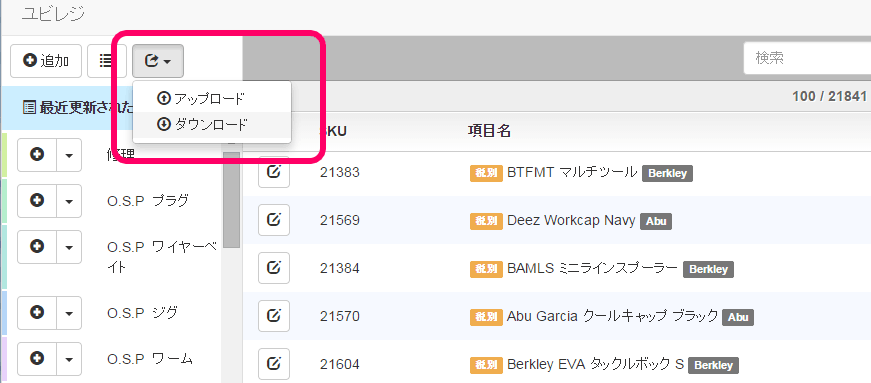
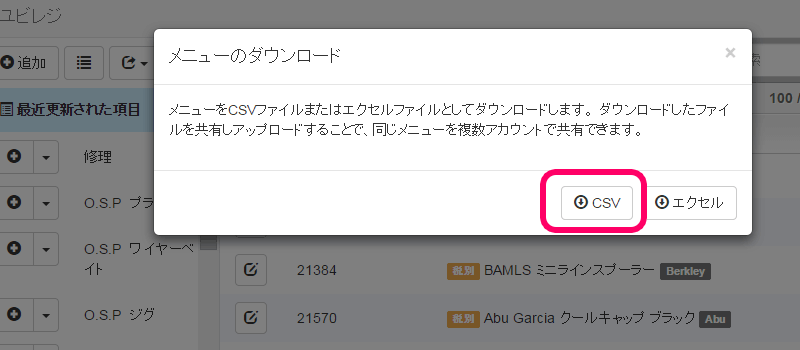
その際商品一覧の左上にファイルのアップロードorダウンロードのメニューがありますので、その中からダウンロードをクリックします。
ダウンロードの際にはCSV形式かExcel形式かを選べますので、今回はCSV形式のものをダウンロードしてください。
次にWelcart側のファイルもダウンロードしておきます。Wrodpress管理画面から「Welcartshop」メニューから「商品マスター」を開きます。
「商品マスター」画面で「操作フィールド表示」のリンクをクリックしデータダウンロード用のメニューを展開します。
展開されたメニューから画面左端の「商品データ出力」ボタンをクリックします。
表示される「ダウンロード」ボタンをクリックしてWelcartのデータ(usces_item_list.csv)を保存してください。
これでファイルの準備が終わりました。次に同期作業を行います。
但し、万が一のこともありますので作業前に必ずバックアップ用として用意したファイルのコピーを必ず保存してください。
SmoothCSVでファイルを開く
先ほど起動したSmoothCSVのファイルメニューから先に用意したパソコン上の「Welcart」と「Stockscan」のファイル(2つともCSV形式)を開きます。(操作的にはファイルメニューから「開く」を選択します)
またファルを開く際には、文字コードなどの設定が表示されますがこちらに関してはデフォルトのままで問題ありません。
またファイルを開いた後に注意するのが、ファイルを複数開くとSmoothCSV上でファイルごとの「タブ」が生成されますが、このとき左側のタブ(ファイル)が同期元、右側に来るタブ(ファイル)が同期先となるようにしてください。
(左側の在庫数を右側のファイルにコピーします)
このタブの順序は必ずお守りください。
(左のタブが同期元、右側が同期先となります)
ここまで準備ができたら作業を自動化するプログラム「マクロ」を指定して同期作業を行います。
マクロを読み込む
SmoothCSVでは作業を自動化する「マクロ」を利用可能です。
「マクロ」メニューをクリックし
次に表示される「ユーザ定義マクロの管理」をクリックします
「ユーザ定義マクロの管理」画面では利用するマクロをファイルに保存したものを「ファイル名」欄で選択し、そのマクロを実行するためのメニュー名を「表示名」欄に記入し、画面右下の「OK」を押して保存します。
今回利用するStockscanファイルからWelcartファイルへ同期を行う場合専用のマクロは先に展開された「SmoothCSV」フォルダ内の「macro」フォルダに保存されている「stock_to_wel.js」を選択してください。
(「選択」ボタンから「macro」フォルダに保存されている「stock_to_wel.js」を選択してください。」)
マクロと表示名が設定できたら同期作業を行います。
WelcartからStockscanへ同期を行う
上記の例ではStockscanファイルからWelcartファイルへ同期を行う場合の例ですが、逆の場合(WelcartからStockscan)はSmoothCSV上のタブの位置を逆になっていることを確認し(つまりは左側にWelcart、右側にStockscanのファイル)、マクロメニューより「wel_to_stock.js」を選択して表示名を付与してください。
マクロを実行する
登録したマクロは「マクロ」メニューから表示されるユーザ定義マクロのメニューをクリックすることで実行することができます。
同期先、同期元のファイルが順序どおり並んでいることを確認して実行してください。
ファイルをアップする
マクロを実行すると各ファイルのSKUを参照しながら在庫を自動的に同期します。
あとは各ファイルをアップロードし各システムにデータを反映してください。






コメント